 |
| Spotify |
Pues que ahora podemos compartir nuestra música en Spotify de la manera más sencilla posible. Creando nuestro botón de seguimiento para poder incluir en nuestros blogs y páginas web. Muchas veces quiero compartir música con vosotros/as pero me resulta muy pesado estar siempre usando Youtube y tener que incluir un libro, así que esta nueva opción me parece maravillosa. ¿Y cómo queda el botón de seguimiento de Spotify? Así:
Podemos compartir, con todo el mundo que quiera, la música que oyes, que descubres y que te encanta. Es añadir música a los blogs sin la necesidad de obligarle a una persona a escuchar tu música cuando entra en tu blog o web. ¡Me encanta! Y aquí no acaba la entrada porque hoy traigo el primer tutorial del blog para ayudaros a crear vuestro propio botón de seguimiento.
¡Sencillisimo! Sigue, que te lo cuento.
- Vamos a entrar en la parte de Spotify Developers y ahí dentro Spotify Widgets. Os dejo directamente el línk por aquí.
- Aquí tenemos dos opciones. Compartir una lista de reproducción o canción o bien crear un botón de seguimiento de tu perfil de Spotify.
- Vamos a hacer nuestro botón de seguimiento.
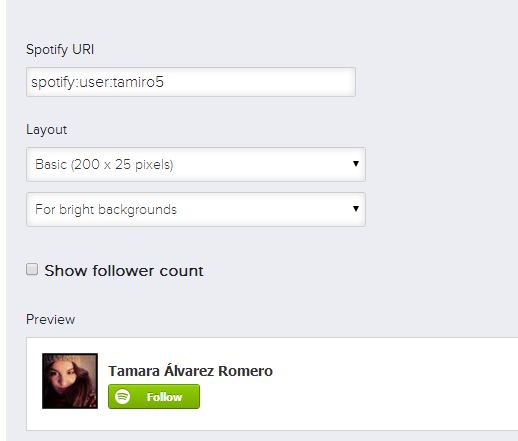
- Aquí tenemos que fijarnos en Get the Code. En la parte donde está indicando la flecha, tenemos que meter nuestro código de usuario de Spotify.
- El código de usuario se consigue yendo al programa propio de Spotify y entrando en nuestro perfil. Una vez que estamos dentro de nuestro perfil, nos ponemos encima de nuestro nombre y con el botón derecho clicamos. Tenemos que copiar el código URI de Spotify.
- Lo modificamos a nuestro gusto dependiendo como queremos que se vea el botón de seguimiento y copiamos el código HTML que se nos crea automáticamente.
- Y ahora, simplemente pegarlo donde queramos. En una entrada(redactando en HTML) o como un widget de HTML en Blogger o en vuestras páginas webs.
Como veis, yo ya lo he puesto en esta entrada pero además ya forma parte en mi columna de widgets que puedes ver a la derecha. Además, si entráis en mi perfil de Spotify veréis que he creado una lista de reproducción con el nombre de Como un ocho tumbado donde hay canciones que a mi me inspiran y me gusta escuchar mientras escribo en el blog y que también os dejo por aquí (tranquilos, no se suena la música a no ser que le des al play).
¿No os parece increíble? A mí me encantó descubrir esto y no podía esperar más para poder compartirlo por aquí.
Espero que os haya gustado, es mi primer tutorial y deseo de todo corazón que se haya entendido y sobre todo que os resulte útil. Cualquier duda o pregunta, no dudéis en comentar y os contestaré lo más rápido posible. Y por supuesto, si compartes en algunas de tus redes sociales... ¡Me harías muy feliz!
Enlazo esta entrada al blog, Personalización de blogs y su fiesta de enlaces numero 58, os lo dejo por aquí
Enlazo esta entrada al blog, Personalización de blogs y su fiesta de enlaces numero 58, os lo dejo por aquí
Un beso.







Pues si que parece sencillo ponerlo! En unos días, cuando tenga más temas en mi Spotify lo añado a mi blog.
ResponderEliminarMuchas gracias!!
¡Y es requetesencillo! Me alegro que te guste. Y a cualquier duda, ya sabes... Pregunta. ;) Gracias por comentar.
EliminarPues gracias por el tutorial, es muy útil y habrá que ponerlo en práctica ;)
ResponderEliminar